かっこわるくなったAPI1.1時代の最新ツイート表示をかっこ良くしようず(バージョン情報などについて追記あり)
またまた長い時間が開いてしまいました・・・@latexcatsuitです。
API1.1になって、WordPress用だけじゃなく様々なTwitterウィジェットが使えなくなり阿鼻叫喚がきかれましたが、うちのサイトもまた御多分に洩れず
ああああああああああああああああああ!!!!!!!!!!!!!!!!!!!!
ってな状態になりました。
そこで標準のウィジェットをひとまず導入したのですが、iframeで読み込まれることもあり、まともな見栄えにすることすらもできず悶々としておりました。
そこに登場したMy Twitter Widget。
これがかなーり理想的な感じでしたので、ご紹介します。

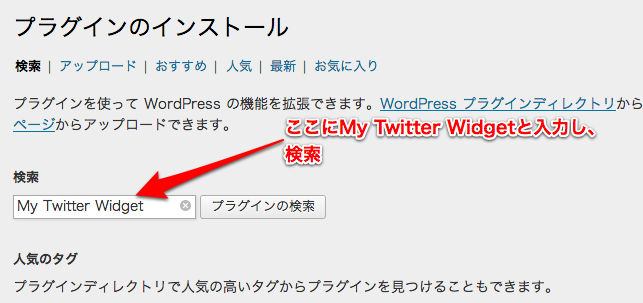
まずは、こちらのページからダウンロードしインストールするか、
もしくはWordPressの管理人メニューからプラグインの新規追加からインストールします。



有効化すると、ウィジェット追加画面でMy Twitter Widgetというのがあるはずですので、追加したいサイドバーやフッターに配置します。
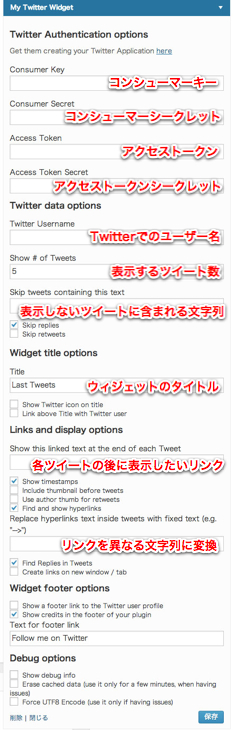
有効化し、配置すると、このような設定画面になります。
Consumer Key(コンシューマーキー)とか見慣れないものがありますよね。

そのコンシューマーキーなどを取得するために、ちょっと面倒ですがTwitterでアプリ登録をする必要があります。
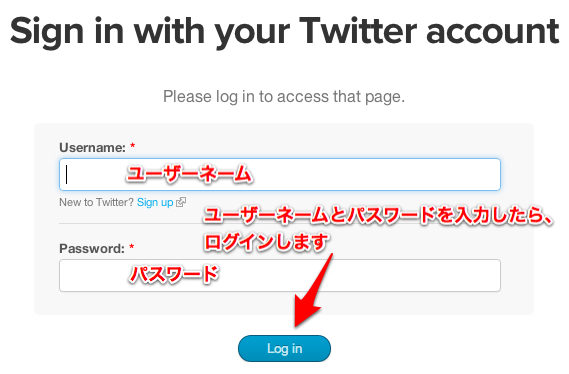
まずはこちらのアプリ登録ページへ行きましょう。
ユーザーネームとパスワードを入力し、ログインします。

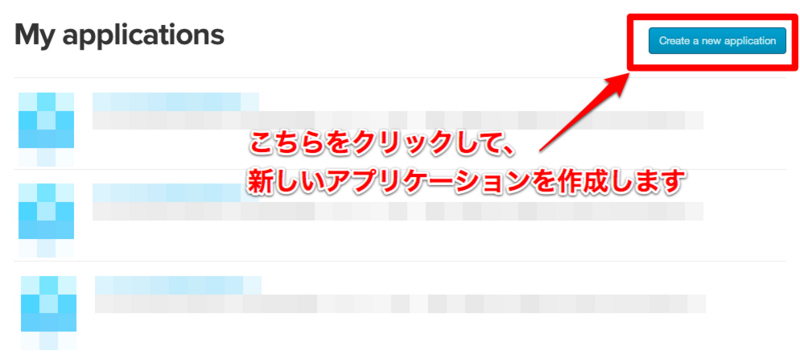
次の画面でCreate a new applicationをクリックして、新規アプリを作成します。

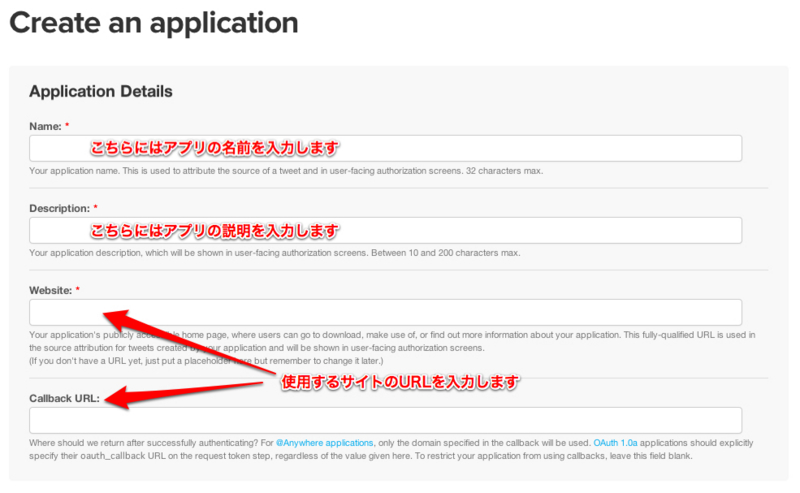
するとこの画面になりますので、それぞれを入力し画面下にあるCreate your Twitter applicationをクリックします。
この4つの入力箇所は全て記入しましょう。

作成が成功すると、こちらのページに作成したアプリが登録されているので、そちらをクリックします。
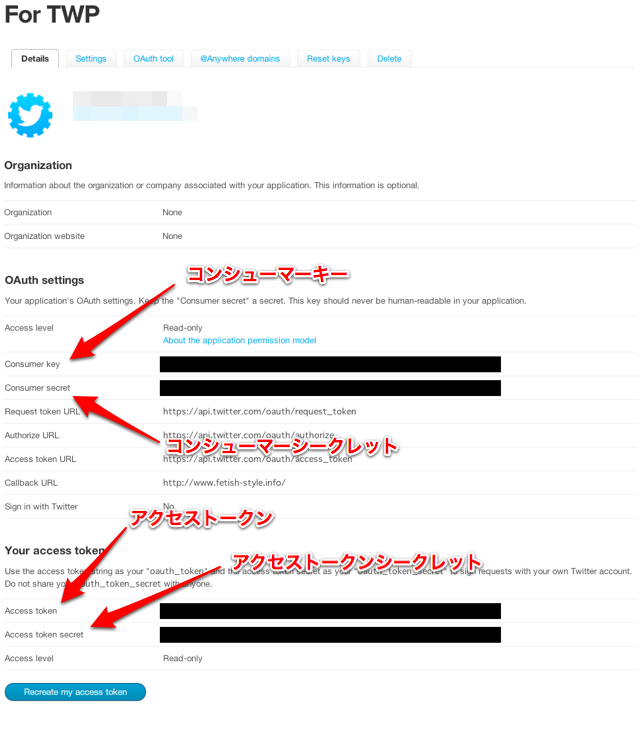
次のような画面が表示され、ウィジェットの設定で必要なコンシューマーキー、コンシューマーシークレット、アクセストークン、アクセストークンシークレットの4つがみつけられるはずです。

この4つの文字列をウィジェットに設定します。
ウィジェットに設定箇所を簡単に説明しますと、次のようになります。

ここまで設定するだけで、最新ツイートが表示されているはずです。
ですが、これだけだと面白く無いですよね。
そうです、CSSで見栄えよくしてしまいましょう。
このウィジェットが吐き出すソースを見ますと、およそ次のようになっています。
これは今日のソースからなのですが、きちんとclassがそれぞれに当てはめてあることがわかるかと思います。
<div class="sub-widget widget_mytwitterwidget"> <h5>Latest Tweets</h5> <ul class="my_twitter_widget"> <li>【オススメ記事】コレクティブ・カオス、鳥かご風の個性的なスカートをリリース <a href="http://t.co/Q70BO54UOw" class="twitter-link" >http://t.co/Q70BO54UOw</a> #ファッション #フェティッシュ <a href="http://t.co/aNLZjpdHpl" class="twitter-link" >http://t.co/aNLZjpdHpl</a><span class="mtw_comma">,</span> <span class="twitter-timestamp" title="2013/07/01 10:01">30分 ago</span></li> <li>【オススメ記事】Kaori's Latex Dreamsが新デザインのミニドレスをリリース <a href="http://t.co/LwkSuoJS1g" class="twitter-link" >http://t.co/LwkSuoJS1g</a> #ファッション #フェティッシュ <a href="http://t.co/w1LAzXuyQ8" class="twitter-link" >http://t.co/w1LAzXuyQ8</a><span class="mtw_comma">,</span> <span class="twitter-timestamp" title="2013/07/01 08:01">3時間 ago</span></li> <li>【更新】HMS LATEXが20%オフとなる2013年7月セールを開催 <a href="http://t.co/IlxzZaAOt6" class="twitter-link" >http://t.co/IlxzZaAOt6</a> #ファッション #フェティッシュ <a href="http://t.co/EA9NVq9dfH" class="twitter-link" >http://t.co/EA9NVq9dfH</a><span class="mtw_comma">,</span> <span class="twitter-timestamp" title="2013/07/01 06:21">4時間 ago</span></li> <li>【更新】HMS LATEXが20%オフとなる2013年7月セールを開催 <a href="http://t.co/IlxzZaAOt6" class="twitter-link" >http://t.co/IlxzZaAOt6</a> #ファッション #フェティッシュ <a href="http://twitter.com/#!/search/%23fetish" class="twitter-link" >#fetish</a> <a href="http://twitter.com/#!/search/%23fashion" class="twitter-link" >#fashion</a> <a href="http://t.co/utkpCNgYGU" class="twitter-link" >http://t.co/utkpCNgYGU</a><span class="mtw_comma">,</span> <span class="twitter-timestamp" title="2013/07/01 06:20">4時間 ago</span></li> <li>【オススメ記事】Eustratiaが新コレクションとなるChimeraをリリース <a href="http://t.co/HLtPDq3T0w" class="twitter-link" >http://t.co/HLtPDq3T0w</a> #ファッション #フェティッシュ <a href="http://t.co/2ZPsJBOOC8" class="twitter-link" >http://t.co/2ZPsJBOOC8</a><span class="mtw_comma">,</span> <span class="twitter-timestamp" title="2013/07/01 02:30">8時間 ago</span></li> </ul> <div class="mtw_link_user"><a href="http://twitter.com/@fetishstyleinfo" >Follow Fetish-Style.info on Twitter</a></div> <br /> <center><div class="poweredby">By US: <a href="http://www.dallasprowebdesigners.com">Web Design Company</a></div></center> </div>
そこで簡単ながら、次のようなCSSをstyle.cssに記入し、見栄えを少しだけよくしました。
#big-footer .my_twitter_widget li {
margin-left:0px;
margin-bottom:10px;
padding-left:35px;
padding-bottom:5px;
border-bottom:1px solid #4b4b4b;
background: transparent url('../images/recent-tweets-bullet.png') no-repeat left 6px;
}
#big-footer .my_twitter_widget a {
text-decoration:underline;
}標準のままではツイートの間隔が狭すぎるため少し間隔を空け、ボーダーでツイートごとに見分けがつけられるようにしています。
また、各ツイートの先頭にTwitterマークを表示して、さらにツイートごとを見分けやすいようにしています。
あくまで参考として、カスタマイズを行なってみてください。
2013/07/03 03:00追記
これを公開して1日余りでMy Twitter Widgetのバージョンが2.01.6になってしまい、この方法が通用しなくなりました。
この導入方法が使えるのはバージョン1.5のみで、
今配布されている2.0ではオフィシャルの標準ウィジェットに近い「かっこわるい」ものが表示されてしまいますので、ご注意ください。
2013/08/02 19:00追記
バージョン1.5ですが、こちらからダウンロード可能になっています。
これで見かけが固定されてしまっているツイートをかなりカスタマイズできますね。