サムネイル付きの関連記事一覧をYARPP使ってWPtouch Proにも実装してみた
こんちは、latexcatsuitです。
自分の運営しているFetish-Style.infoですが、PC版の方がPV稼ぎのためにいろいろなギミックを導入しています。
また御多分にもれずKtai Styleでガラケー対策、WPtouch Proでスマホ対策をしていながらも
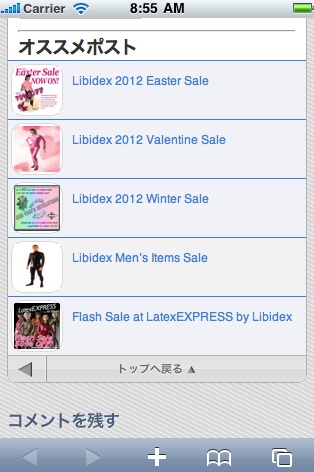
そちらでのPV数稼ぎのギミックはほとんどやっていなかったこともあり、関連記事を表示してくれるYARPPを使ってサムネイル付きで関連ポスト表示を実装してみました。
参考にしたのはPiteさんのこちらのページです。
まずその前に。
WordPressの高速化を計るために導入しているHead CleanerとWPtouch Proの相性がわるいため、
デフォルトで付属しているWPtouch Pro用テーマのなかでClassicは使用できず、Skeletonという最低限の機能しかついていないものを利用しています。
こんな感じ。

そこでそのSkeletonに関連ポストを表示することにします。
前提としてYARPP、Auto Post Thumbnail、そしてWPtouch Proというプラグインがインストールされている事が必要となります。
無料版のWPtouchでの実装方法は前述のPiteさんの記事を参照ください。
まずWPtouchの「設定画面」>「テーマブラウザ」でSkeletonを「新規としてコピー」します。

すると次のディレクトリにSkeletonのコピーが作成されますので、このコピーに対して作業を行います。
/wptouch-data/themes/skeleton-template-copy-1
この中にあるsingle.php、pages.php、style.cssを改造します。
固定ページに関連ポストを表示しない場合はsingle.phpとstyle.cssだけでOKです。
single.php、pages.phpの関連ポストを表示したい箇所に次のコードを挿入します。
<?php if(function_exists('related_posts')): ?>
<div class="related_entries">
<?php related_posts(); ?>
</div>
<?php endif; ?>そしてstyle.cssに次のコードを挿入します。適宜好みに応じて改造してください。
/*** 関連記事 *********************************************************/
.related_entries ol li {
float: left;
font-size: 11px;
list-style: none outside none;
margin: 0px 0px 0px -31px;
min-height: 66px;
padding: 3px;
vertical-align: top;
width: 292px;
border: solid 1px;
border-bottom: none;
background-color: #f0f2f7;
}
.related_entries ol li:hover {
background: none repeat scroll 0 0 #F2F2F2;
}
.related_entries ol li img {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #CCCCCC;
height: 60px;
padding: 2px;
width: 60px;
float: left;
margin: 0px 9px 0px 0px;
border-radius: 12px;
}次にプラグインフォルダにあるYARPP内にあるテンプレート「yarpp-template-thumbnail.php」を次のディレクトリにコピーします。
/wptouch-data/themes/skeleton-template-copy-1/iphone
もしPC向けページでもYARPPをテンプレートを使用して表示している場合は、PC向けページでも使用しているテンプレートをコピーしてください。
説明簡略化のため、ここではテンプレート「yarpp-template-thumbnail.php」を使用することとして進めます。
必要ならば、以後随時読み替えてください。
そしてそのファイル内のコードを次のように書き換えます。
<?php /* Example template for use with post thumbnails Requires a theme which supports post thumbnails Author: mitcho (Michael Yoshitaka Erlewine) */ ?> <?php if (have_posts()):?> <h2>関連記事</h2> <ol> <?php while (have_posts()) : the_post(); ?> <?php if (has_post_thumbnail()):?> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><li><?php the_post_thumbnail(); ?><?php the_title(); ?></li></a> <?php endif; ?> <?php endwhile; ?> <div class="clear"></div> </ol> <?php else: ?> <?php endif; ?>
ここまで来たら、あともう一歩です。
YARPPの設定画面で「自動的に関連記事を表示する」のチェックを外し、
「テンプレートを使って表示」にチェックを入れ、
「テンプレートファイル」のプルダウンでテンプレート「yarpp-template-thumbnail.php」を選択します。

ここで注意すべきは、
PC向けページでもYARPPのテンプレートを使用して関連ポストを使用している場合は、
PC版で使用しているテンプレートと同じ名前のテンプレートを改造し、
WPtouch用テーマ内に入れておかないと想定した動作をしない
ということです。
つまり、
PC版で使用しているYARPPテンプレート名=WPtouchで使用しているYARPPテンプレート名
ということです。
あとは適宜CSSを弄っていただき、調整してください。